Ohayoooooooo minna-san! Venho trazer um modelo bem legal para postagens populares, porém no estilo slide. Muito fácil de estalar no blog. Sua edição também não é difícil. Abaixo deixei um link que possibilita de verem o modelo. Peço que ignorem a qualidade das imagens, como é um blog de teste possui imagens em variadas cores e tamanhos então ficaram um cadinho achatadas. Vocês podem configurar o tamanho do slide para encaixar com as imagens que costuma utilizar em suas postagens.
Se depois de aplicar o código em seu layout perceber que as imagens estão embaçadas, basta seguir esse tutorial super rápido [tutorial]. Agora vamos aprender como coloca-lo em seu blog.
Códigos
<style>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent, .lof-slidecontent a {
color:#fff;
}
.lof-slidecontent a.readmore{
color:#58B1EA;
font-size:95%;
}
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#fff solid 1px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:100000;
text-align:center;
background:#FFF
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent url(https://media4.giphy.com/media/i9BL9JvYycxoI/200.gif) no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:800px;
z-index:3px;
overflow:hidden;
}
/*******************************************************/
.lof-main-item-desc{
z-index:100px;
position:absolute;
bottom:50px;
left:0px;
width:350px;
background: rgba(0,0,0,.4);
height:100px;
/* filter:0.7(opacity:60) */
padding:10px;
}
.lof-main-item-desc p{
margin:0 8px;
padding:8px 0
}
.lof-main-item-desc h3{
padding:0;
margin:0
}
.lof-main-item-desc h2{
padding:0;
margin:15px 0 0 0px;
}
.lof-main-item-desc h3 a{
margin:0;
background: rgba(141,182,205,.7);
font-size:75%;
padding:2px 3px;
font-family:"Trebuchet MS",Trebuchet,Arial,Verdana,sans-serif;
text-transform:uppercase;
text-decoration:none
}
.lof-main-item-desc h3 a:hover{
text-decoration:underline;
}
.lof-main-item-desc h3 i {
font-size:70%;
}
/* main flash */
ul.lof-main-wapper{
/* margin-right:auto; */
overflow:hidden;
background:transparent url(https://s-media-cache-ak0.pinimg.com/originals/0c/44/da/0c44dacf1b038014a6f941131c5e8aa2.gif) no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
float:left;
position:relative;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px !important;
}
/* item navigator */
.lof-navigator-wapper {
position:absolute;
bottom:10px;
right:10px;
background: rgba(0,0,0,.6);
padding:5px 0px;
}
.lof-navigator-outer{
position:relative;
z-index:100;
height:200px;
width:310px;
overflow:hidden;
color:#FFF;
float:left
}
ul.lof-navigator{
top:0;
padding:0;
margin:0;
position:absolute;
width:100%;
background:none !important;
margin-top: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
}
ul.lof-navigator li{
cursor:hand !important;
cursor:pointer !important;
list-style:none !important;
padding:0 !important;
margin-left:0px !important;
overflow:hidden !important;
float:left !important;
display:block !important;
text-align:center !important;
}
ul.lof-navigator li img{
border:#666 solid 2px;
}
ul.lof-navigator li.active img, ul.lof-navigator li:hover img {
border:#A8A8A8 solid 2px;
}
.lof-navigator-wapper .lof-next, .lof-navigator-wapper .lof-previous{
display:block;
width:22px;
height:30px;
color:#FFF;
cursor:pointer;
}
.lof-navigator-wapper .lof-next {
float:left;
text-indent:-999px;
margin-right:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5GJNuNR4ASqZCdWAhghR82P_cyakndxVfZ4RKDpSm_Ngz7odxu8VaiYvQhIv2Z8ifHThCge-IWrnwFwXOmYvJVJCp5dGefGE0YQvEtMUOl5nBo2eK-77OeIW_G3nsoE2pH3_G6JasI4A/s1600/back.png) no-repeat right center;
}
.lof-navigator-wapper .lof-previous {
float:left;
text-indent:-999px;
margin-left:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGX2xAHZUIUJJ34PUbyyGGNxHxmymfQG9V2xbSfNNQpx1QWliD4GGx8x0pcoJypqrHSNNloW7lKo6VKZ_4v44KgLGccNYI4OTY3obhnTdnW0dkfsSJC-npWMigbuMlYOb7SUbTCV7FWGE/s1600/next.png) no-repeat left center;
}
#lofslidecontent45 {width:880px;height:340px;}
.lof-main-outer {width:880px; height:340px;}
.lof-main-wapper img {height:340px !important; width:880px !important;}
.lof-navigator-wapper img {height:32px !important; width:80px !important}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
// t: current time, b: begInnIng value, c: change In value, d: duration
jQuery.easing['jswing'] = jQuery.easing['swing'];
jQuery.extend( jQuery.easing,
{
def: 'easeOutQuad',
swing: function (x, t, b, c, d) {
//alert(jQuery.easing.default);
return jQuery.easing[jQuery.easing.def](x, t, b, c, d);
},
easeInQuad: function (x, t, b, c, d) {
return c*(t/=d)*t + b;
},
easeOutQuad: function (x, t, b, c, d) {
return -c *(t/=d)*(t-2) + b;
},
easeInOutQuad: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
},
easeInCubic: function (x, t, b, c, d) {
return c*(t/=d)*t*t + b;
},
easeOutCubic: function (x, t, b, c, d) {
return c*((t=t/d-1)*t*t + 1) + b;
},
easeInOutCubic: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t + b;
return c/2*((t-=2)*t*t + 2) + b;
},
easeInQuart: function (x, t, b, c, d) {
return c*(t/=d)*t*t*t + b;
},
easeOutQuart: function (x, t, b, c, d) {
return -c * ((t=t/d-1)*t*t*t - 1) + b;
},
easeInOutQuart: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t + b;
return -c/2 * ((t-=2)*t*t*t - 2) + b;
},
easeInQuint: function (x, t, b, c, d) {
return c*(t/=d)*t*t*t*t + b;
},
easeOutQuint: function (x, t, b, c, d) {
return c*((t=t/d-1)*t*t*t*t + 1) + b;
},
easeInOutQuint: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
},
easeInSine: function (x, t, b, c, d) {
return -c * Math.cos(t/d * (Math.PI/2)) + c + b;
},
easeOutSine: function (x, t, b, c, d) {
return c * Math.sin(t/d * (Math.PI/2)) + b;
},
easeInOutSine: function (x, t, b, c, d) {
return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b;
},
easeInExpo: function (x, t, b, c, d) {
return (t==0) ? b : c * Math.pow(2, 10 * (t/d - 1)) + b;
},
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;
},
easeInOutExpo: function (x, t, b, c, d) {
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;
return c/2 * (-Math.pow(2, -10 * --t) + 2) + b;
},
easeInCirc: function (x, t, b, c, d) {
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b;
},
easeOutCirc: function (x, t, b, c, d) {
return c * Math.sqrt(1 - (t=t/d-1)*t) + b;
},
easeInOutCirc: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b;
},
easeInElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
easeOutElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
easeInOutElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
},
easeInBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
easeOutBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
easeInOutBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
easeInBounce: function (x, t, b, c, d) {
return c - jQuery.easing.easeOutBounce (x, d-t, 0, c, d) + b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
easeInOutBounce: function (x, t, b, c, d) {
if (t < d/2) return jQuery.easing.easeInBounce (x, t*2, 0, c, d) * .5 + b;
return jQuery.easing.easeOutBounce (x, t*2-d, 0, c, d) * .5 + c*.5 + b;
}
});
/*
*
* TERMS OF USE - EASING EQUATIONS
*
* Open source under the BSD License.
*
* Copyright © 2001 Robert Penner
* All rights reserved.
*
* Redistribution and use in source and binary forms, with or without modification,
* are permitted provided that the following conditions are met:
*
* Redistributions of source code must retain the above copyright notice, this list of
* conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice, this list
* of conditions and the following disclaimer in the documentation and/or other materials
* provided with the distribution.
*
* Neither the name of the author nor the names of contributors may be used to endorse
* or promote products derived from this software without specific prior written permission.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
* EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
* MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE
* COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
* EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE
* GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
* AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
* NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED
* OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// JavaScript Document
/*! Copyright (c) 2009 Brandon Aaron (http://brandonaaron.net)
* Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php)
* and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses.
* Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers.
* Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix.
*
* Version: 3.0.2
*
* Requires: 1.2.2+
* Optimized by ABu Farhan in Blogger
*/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('$(2x).2y(6(){$(\'.b-d X\').C(\'<k 2z="1Q" y="8-2A"></k>\');$(\'.b-d #1Q\').1R(\'<k y="1S"><k></k></k>\');$(\'.b-d X\').17().2B(\'.b-d X\');$(\'.b-d X:2C\').D(\'8-z-v\');$(\'.b-d X:2D\').D(\'8-m\');$(\'.b-d .8-z-v\').C(\'<k y="8-z-1h"></k>\');$(\'.b-d .8-m\').C(\'<k y="8-m-1h"></k>\');$(\'.b-d .8-m-1h\').C(\'<k y="8-m-v"></k>\');$(\'.b-d .8-m-v\').1R(\'<k 1T="g Y" 1U="" y="8-Q">2E</k>\');$(\'.b-d .8-m-v\').2F(\'<k 1T="g Y" 1U="" y="8-18">2G</k>\');$(\'.b-d .7-r .7-1V\').R(6(l){$(4).D(\'1x\'+l)});$(\'.b-d .7-r .7-19\').R(6(l){$(4).D(\'E\'+l)});o F;$(\'.b-d .7-r .7-Z\').R(6(l){$(4).D(\'E\'+l);F=l});G(i=0;i<=F/2;i++){$(\'.b-d .7-r .E\'+i).2H(\'<k y="8-z-7-E"></k>\')}$(\'.8-z-v .7-19\').C(\'<1a></1a>\');$(\'.8-z-v .7-Z\').C(\'<p></p>\');$(\'.8-m .7-19\').C(\'<1a></1a>\');$(\'.8-m .7-Z\').C(\'<p></p>\');$(\'.7-19 a\').1y(\'<H></H>\');$(\'.7-Z\').1y(\'<H></H>\');G(i=0;i<=F;i++){$(\'.b-d .7-r .1x\'+i+\' 1z\').17().1i(\'.b-d .7-r .1x\'+i)}$(".7-1V").10();o 1A;1A=(F+1)/2;G(i=1A;i<=F;i++){$(\'.b-d .E\'+i+\' a H\').17().1i(\'.b-d 1a .E\'+i)}$(".8-m .7-19").10();G(i=0;i<=F;i++){$(\'p .E\'+i+\' H\').17().1i(\' p .E\'+i)}$(".8-z-v .7-Z").10();$(".8-m .7-Z").10();$(".8-m p").10();$(\'.b-d .7-r\').1y(\'<H y="1W"></H>\');$(\'.b-d .7-r\').R(6(l){$(4).D(\'7-r\'+l)});G(i=0;i<=F;i++){$(\'.b-d .7-r\'+i+\' .1W\').17().1i(\'.b-d .7-r\'+i)}$(".b-d .7-r").10();$(\'.8-z-v\').S("1z").2I(\'2J\',6(i,e){g e.2K("2L-c","2M")})});(6($){o 1b=[\'2N\',\'I\'];$.n.2O.I={2P:6(){9(4.1X)G(o i=1b.f;i;)4.1X(1b[--i],1j,Y);J 4.1Y=1j},2Q:6(){9(4.1Z)G(o i=1b.f;i;)4.1Z(1b[--i],1j,Y);J 4.1Y=11}};$.w.12({I:6(w){g w?4.20("I",w):4.2R("I")},2S:6(w){g 4.2T("I",w)}});6 1j(n){o 1B=[].2U.2V(2W,1),K=0,2X=u;n=$.n.2Y(n||2Z.n);n.30="I";9(n.21)K=n.21/31;9(n.22)K=-n.22/3;1B.32(n,K);g $.n.33.34(4,1B)}})(23);(6($){$.w.35=6(5){g 4.R(6(){36 $.T(4,5)})};$.T=6(s,5){4.5={U:\'\',24:\'1C\',25:\'X\',37:\'1C\',38:\'1c\',26:\'.8-z-v\',1D:39,1E:u,A:3,t:0,1F:\'3a\',13:3b,14:3c,L:27,28:\'.8-m 1C\',29:\'.8-m-1h\',2a:u,M:\'2b\'};$.12(4.5,5||{});4.2c=11;4.2d=11;4.1G=4.5.3d||27;4.N=$(s).S(4.5.26);4.h=4.N.S(4.5.24);9(!4.N.f||!4.h.f)g;9(4.5.A>4.h.f){4.5.A=4.h.f}4.j=3e(4.5.t)||4.5.t>4.h.f?0:4.5.t;4.V=$(s).S(4.5.29);4.1d=$(s).S(4.5.28);4.1k=4.V.S(4.5.25);9(4.5.1F==\'2e\'){4.1k.15(4.h.f*4.5.14);4.V.15(4.5.A*4.5.14);4.V.1l(4.5.13)}J{4.1k.1l(4.h.f*4.5.13);4.V.1l(4.5.A*4.5.13);4.V.15(4.5.14)}4.1H=4.2f(4.5.1F);4.1I=4.2g();9(4.5.U==\'x\'){4.N.D(\'8-x\');$(4.h).1m(\'x\',0).2h(4.j).1m(\'x\',1)}J{4.N.1m({\'1J\':\'-\'+4.j*4.O+\'3f\',\'15\':(4.1G)*4.h.f})}9(4.5.2a){4.2i(4.16)}J{4.16()}};$.T.w=$.T.3g;$.T.w.12=$.T.12=$.12;$.T.w.12({2j:6(s,N){1e=4;4.1d.R(6(l,7){$(7).1c(6(){1e.2k(l,u);1e.1n(l,7)});$(7).1m({\'1l\':1e.5.13,\'15\':1e.5.14})});4.2l(4.V,4);4.1n(4.j);9(4.5.1K&&3h(4.5.1K)=="3i"){4.2m(\'1c\',4.5.1K,4)}9(4.5.1E)4.1L(4.5.1D,\'Q\',u);g 4},16:6(){2n(6(){$(\'.1S\').3j(3k)},3l);4.2j()},2i:6(3m){o B=4;o 1f=4.N.S(\'1z\');o W=0;1f.R(6(l,1o){9(!1o.3n){1o.3o=6(){W++;9(W>=1f.f){B.16()}};1o.3p=6(){W++;9(W>=1f.f){B.16()}}}J{W++;9(W>=1f.f){B.16()}}})},2o:6(1p){9(1p<=4.5.t||1p-4.5.t>=4.5.A-1){4.5.t=1p-4.5.A+2;9(4.5.t<0)4.5.t=0;9(4.5.t>4.h.f-4.5.A){4.5.t=4.h.f-4.5.A}}4.1k.P().1q(1M(\'({\'+4.1H[0]+\':-\'+4.5.t*4.1H[1]+\'})\'),{L:3q,M:\'2b\'})},1n:6(l,7){9((4.1d)){4.1d.3r(\'2p\');$(4.1d.3s(l)).D(\'2p\');4.2o(4.j)}},2f:6(2q){9(2q==\'2e\'){g[\'1J\',4.5.14]}g[\'3t\',4.5.13]},2g:6(){2r(4.5.U){1N\'x\':4.O=0;g[\'x\',\'x\'];3u:4.O=4.1G;g[\'1J\',\'15\']}},2l:6(2s,s){2s.20(\'I\',6(n,K){o 3v=K>0?\'3w\':\'3x\',3y=3z.3A(K);9(K>0){s.18(u)}J{s.Q(u)}g Y})},2m:6(3B,1r,B){G(o 1s 3C 1r){2r(1s.3D()){1N\'Q\':1r[1s].1c(6(){B.Q(u)});2t;1N\'18\':1r[1s].1c(6(){B.18(u)});2t}}g 4},1t:6(q,1O,2u){4.2d=4.j+(4.j>0?-1:4.h.f-1);4.2c=4.j+(4.j<4.h.f-1?1:1-4.h.f);g 4},1u:6(q){9(q)4.P();9(q&&4.5.1E){4.1L(4.5.1D,\'Q\',u)}4.1n(4.j)},1P:6(1O,2u){g 1M("({\'"+4.1I[0]+"\':-"+(4.j*1O)+"})")},1v:6(l,s,3E){9(4.5.U==\'x\'){$(4.h).P().1q({x:0},{L:4.5.L,M:4.5.M});$(4.h).2h(l).P().1q({x:1},{L:4.5.L,M:4.5.M})}J{4.N.P().1q(s,{L:4.5.L,M:4.5.M})}g 4},2k:6(1g,q){4.P();9(4.j==1g)g;o s=1M("({\'"+4.1I[0]+"\':-"+(4.O*1g)+"})");4.1t(11,q,0,4.O).1v(1g,s,4).1u(q);4.j=1g},Q:6(q,7){4.j+=(4.j<4.h.f-1)?1:(1-4.h.f);4.1t(7,q,0,4.O).1v(4.j,4.1P(4.O),4).1u(q)},18:6(q,7){4.j+=4.j>0?-1:4.h.f-1;4.1t(7,q).1v(4.j,4.1P(4.O),4).1u(q)},1L:6(2v,U,2w){4.P();9(!2w){4[U](Y)}o B=4;4.1w=2n(6(){B[U](u)},2v)},P:6(){9(4.1w==11)g;3F(4.1w);4.1w=11}})})(23)',62,228,'||||this|settings|function|item|lof|if||popular||posts||length|return|slides||currentNo|div|index|navigator|event|var||manual|content|obj|startItem|true|wapper|fn|opacity|class|main|maxItemDisplay|self|wrap|addClass|desc|aa|for|span|mousewheel|else|delta|duration|easing|wrapper|maxSize|stop|next|each|find|lofSidernews|direction|navigatorOuter|count|ul|false|snippet|remove|null|extend|navigatorHeight|navigatorWidth|width|onComplete|clone|previous|title|h3|types|click|navigatorItems|seft|images|no|outer|insertBefore|handler|navigatorInner|height|css|setNavActive|image|currentIndex|animate|objects|action|onProcessing|finishFx|fxStart|isRun|descimg|wrapInner|img|bb|args|li|interval|auto|navPosition|maxWidth|navigratorStep|directionMode|left|buttons|play|eval|case|start|getObjectDirection|lofslidecontent45|prepend|preload|onclick|href|thumbnail|isi|addEventListener|onmousewheel|removeEventListener|bind|wheelDelta|detail|jQuery|mainItemSelector|navInnerSelector|wapperSelector|600|navItemsSelector|navOuterSelector|isPreloaded|easeInOutQuad|nextNo|previousNo|horizontal|__getPositionMode|__getDirectionMode|eq|preLoadImage|startUp|jumping|registerWheelHandler|registerButtonsControl|setTimeout|navivationAnimate|active|position|switch|element|break|end|delay|wait|document|ready|id|slidecontent|insertAfter|first|last|Next|append|Previous|wrapAll|attr|src|replace|s72|s1600|DOMMouseScroll|special|setup|teardown|trigger|unmousewheel|unbind|slice|call|arguments|returnValue|fix|window|type|120|unshift|handle|apply|lofJSidernews|new|navSelector|navigatorEvent|4000|vertical|100|310|mainWidth|isNaN|px|prototype|typeof|object|fadeOut|900|400|callback|complete|onload|onerror|500|removeClass|get|top|default|dir|Up|Down|vel|Math|abs|eventHandler|in|toString|currentObj|clearTimeout'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript">
$(document).ready( function(){
var buttons = { previous:$('#lofslidecontent45 .lof-previous') ,
next:$('#lofslidecontent45 .lof-next') };
$obj = $('#lofslidecontent45').lofJSidernews( { interval : 4000,
direction : 'opacitys',
easing : 'easeOutBounce',
duration : 1200,
auto : true,
maxItemDisplay : 4,
navPosition : 'horizontal', // horizontal
navigatorHeight : 32,
navigatorWidth : 80,
mainWidth:880,
buttons : buttons} );
});
</script>
@charset "utf-8";
/* CSS Document */
.lof-slidecontent, .lof-slidecontent a {
color:#fff;
}
.lof-slidecontent a.readmore{
color:#58B1EA;
font-size:95%;
}
.lof-slidecontent{
position:relative;
overflow:hidden;
border:#fff solid 1px;
}
.lof-slidecontent .preload{
height:100%;
width:100%;
position:absolute;
top:0;
left:0;
z-index:100000;
text-align:center;
background:#FFF
}
.lof-slidecontent .preload div{
height:100%;
width:100%;
background:transparent url(https://media4.giphy.com/media/i9BL9JvYycxoI/200.gif) no-repeat scroll 50% 50%;
}
.lof-main-outer{
position:relative;
height:100%;
width:800px;
z-index:3px;
overflow:hidden;
}
/*******************************************************/
.lof-main-item-desc{
z-index:100px;
position:absolute;
bottom:50px;
left:0px;
width:350px;
background: rgba(0,0,0,.4);
height:100px;
/* filter:0.7(opacity:60) */
padding:10px;
}
.lof-main-item-desc p{
margin:0 8px;
padding:8px 0
}
.lof-main-item-desc h3{
padding:0;
margin:0
}
.lof-main-item-desc h2{
padding:0;
margin:15px 0 0 0px;
}
.lof-main-item-desc h3 a{
margin:0;
background: rgba(141,182,205,.7);
font-size:75%;
padding:2px 3px;
font-family:"Trebuchet MS",Trebuchet,Arial,Verdana,sans-serif;
text-transform:uppercase;
text-decoration:none
}
.lof-main-item-desc h3 a:hover{
text-decoration:underline;
}
.lof-main-item-desc h3 i {
font-size:70%;
}
/* main flash */
ul.lof-main-wapper{
/* margin-right:auto; */
overflow:hidden;
background:transparent url(https://s-media-cache-ak0.pinimg.com/originals/0c/44/da/0c44dacf1b038014a6f941131c5e8aa2.gif) no-repeat scroll 50% 50%;
padding:0px;
margin:0 !important;
position:absolute;
overflow:hidden;
}
ul.lof-main-wapper li{
overflow:hidden;
padding:0px !important;
margin:0px;
float:left;
position:relative;
}
.lof-opacity li{
position:absolute;
top:0;
left:0;
float:inherit;
}
ul.lof-main-wapper li img{
padding:0px !important;
}
/* item navigator */
.lof-navigator-wapper {
position:absolute;
bottom:10px;
right:10px;
background: rgba(0,0,0,.6);
padding:5px 0px;
}
.lof-navigator-outer{
position:relative;
z-index:100;
height:200px;
width:310px;
overflow:hidden;
color:#FFF;
float:left
}
ul.lof-navigator{
top:0;
padding:0;
margin:0;
position:absolute;
width:100%;
background:none !important;
margin-top: 0 !important;
margin-left: 0 !important;
margin-right: 0 !important;
}
ul.lof-navigator li{
cursor:hand !important;
cursor:pointer !important;
list-style:none !important;
padding:0 !important;
margin-left:0px !important;
overflow:hidden !important;
float:left !important;
display:block !important;
text-align:center !important;
}
ul.lof-navigator li img{
border:#666 solid 2px;
}
ul.lof-navigator li.active img, ul.lof-navigator li:hover img {
border:#A8A8A8 solid 2px;
}
.lof-navigator-wapper .lof-next, .lof-navigator-wapper .lof-previous{
display:block;
width:22px;
height:30px;
color:#FFF;
cursor:pointer;
}
.lof-navigator-wapper .lof-next {
float:left;
text-indent:-999px;
margin-right:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5GJNuNR4ASqZCdWAhghR82P_cyakndxVfZ4RKDpSm_Ngz7odxu8VaiYvQhIv2Z8ifHThCge-IWrnwFwXOmYvJVJCp5dGefGE0YQvEtMUOl5nBo2eK-77OeIW_G3nsoE2pH3_G6JasI4A/s1600/back.png) no-repeat right center;
}
.lof-navigator-wapper .lof-previous {
float:left;
text-indent:-999px;
margin-left:5px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjGX2xAHZUIUJJ34PUbyyGGNxHxmymfQG9V2xbSfNNQpx1QWliD4GGx8x0pcoJypqrHSNNloW7lKo6VKZ_4v44KgLGccNYI4OTY3obhnTdnW0dkfsSJC-npWMigbuMlYOb7SUbTCV7FWGE/s1600/next.png) no-repeat left center;
}
#lofslidecontent45 {width:880px;height:340px;}
.lof-main-outer {width:880px; height:340px;}
.lof-main-wapper img {height:340px !important; width:880px !important;}
.lof-navigator-wapper img {height:32px !important; width:80px !important}
</style>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type='text/javascript'>
//<![CDATA[
// t: current time, b: begInnIng value, c: change In value, d: duration
jQuery.easing['jswing'] = jQuery.easing['swing'];
jQuery.extend( jQuery.easing,
{
def: 'easeOutQuad',
swing: function (x, t, b, c, d) {
//alert(jQuery.easing.default);
return jQuery.easing[jQuery.easing.def](x, t, b, c, d);
},
easeInQuad: function (x, t, b, c, d) {
return c*(t/=d)*t + b;
},
easeOutQuad: function (x, t, b, c, d) {
return -c *(t/=d)*(t-2) + b;
},
easeInOutQuad: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t + b;
return -c/2 * ((--t)*(t-2) - 1) + b;
},
easeInCubic: function (x, t, b, c, d) {
return c*(t/=d)*t*t + b;
},
easeOutCubic: function (x, t, b, c, d) {
return c*((t=t/d-1)*t*t + 1) + b;
},
easeInOutCubic: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t + b;
return c/2*((t-=2)*t*t + 2) + b;
},
easeInQuart: function (x, t, b, c, d) {
return c*(t/=d)*t*t*t + b;
},
easeOutQuart: function (x, t, b, c, d) {
return -c * ((t=t/d-1)*t*t*t - 1) + b;
},
easeInOutQuart: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t + b;
return -c/2 * ((t-=2)*t*t*t - 2) + b;
},
easeInQuint: function (x, t, b, c, d) {
return c*(t/=d)*t*t*t*t + b;
},
easeOutQuint: function (x, t, b, c, d) {
return c*((t=t/d-1)*t*t*t*t + 1) + b;
},
easeInOutQuint: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;
return c/2*((t-=2)*t*t*t*t + 2) + b;
},
easeInSine: function (x, t, b, c, d) {
return -c * Math.cos(t/d * (Math.PI/2)) + c + b;
},
easeOutSine: function (x, t, b, c, d) {
return c * Math.sin(t/d * (Math.PI/2)) + b;
},
easeInOutSine: function (x, t, b, c, d) {
return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b;
},
easeInExpo: function (x, t, b, c, d) {
return (t==0) ? b : c * Math.pow(2, 10 * (t/d - 1)) + b;
},
easeOutExpo: function (x, t, b, c, d) {
return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b;
},
easeInOutExpo: function (x, t, b, c, d) {
if (t==0) return b;
if (t==d) return b+c;
if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;
return c/2 * (-Math.pow(2, -10 * --t) + 2) + b;
},
easeInCirc: function (x, t, b, c, d) {
return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b;
},
easeOutCirc: function (x, t, b, c, d) {
return c * Math.sqrt(1 - (t=t/d-1)*t) + b;
},
easeInOutCirc: function (x, t, b, c, d) {
if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;
return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b;
},
easeInElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
},
easeOutElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b;
},
easeInOutElastic: function (x, t, b, c, d) {
var s=1.70158;var p=0;var a=c;
if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);
if (a < Math.abs(c)) { a=c; var s=p/4; }
else var s = p/(2*Math.PI) * Math.asin (c/a);
if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;
return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b;
},
easeInBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
return c*(t/=d)*t*((s+1)*t - s) + b;
},
easeOutBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b;
},
easeInOutBack: function (x, t, b, c, d, s) {
if (s == undefined) s = 1.70158;
if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;
return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b;
},
easeInBounce: function (x, t, b, c, d) {
return c - jQuery.easing.easeOutBounce (x, d-t, 0, c, d) + b;
},
easeOutBounce: function (x, t, b, c, d) {
if ((t/=d) < (1/2.75)) {
return c*(7.5625*t*t) + b;
} else if (t < (2/2.75)) {
return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;
} else if (t < (2.5/2.75)) {
return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;
} else {
return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;
}
},
easeInOutBounce: function (x, t, b, c, d) {
if (t < d/2) return jQuery.easing.easeInBounce (x, t*2, 0, c, d) * .5 + b;
return jQuery.easing.easeOutBounce (x, t*2-d, 0, c, d) * .5 + c*.5 + b;
}
});
/*
*
* TERMS OF USE - EASING EQUATIONS
*
* Open source under the BSD License.
*
* Copyright © 2001 Robert Penner
* All rights reserved.
*
* Redistribution and use in source and binary forms, with or without modification,
* are permitted provided that the following conditions are met:
*
* Redistributions of source code must retain the above copyright notice, this list of
* conditions and the following disclaimer.
* Redistributions in binary form must reproduce the above copyright notice, this list
* of conditions and the following disclaimer in the documentation and/or other materials
* provided with the distribution.
*
* Neither the name of the author nor the names of contributors may be used to endorse
* or promote products derived from this software without specific prior written permission.
*
* THIS SOFTWARE IS PROVIDED BY THE COPYRIGHT HOLDERS AND CONTRIBUTORS "AS IS" AND ANY
* EXPRESS OR IMPLIED WARRANTIES, INCLUDING, BUT NOT LIMITED TO, THE IMPLIED WARRANTIES OF
* MERCHANTABILITY AND FITNESS FOR A PARTICULAR PURPOSE ARE DISCLAIMED. IN NO EVENT SHALL THE
* COPYRIGHT OWNER OR CONTRIBUTORS BE LIABLE FOR ANY DIRECT, INDIRECT, INCIDENTAL, SPECIAL,
* EXEMPLARY, OR CONSEQUENTIAL DAMAGES (INCLUDING, BUT NOT LIMITED TO, PROCUREMENT OF SUBSTITUTE
* GOODS OR SERVICES; LOSS OF USE, DATA, OR PROFITS; OR BUSINESS INTERRUPTION) HOWEVER CAUSED
* AND ON ANY THEORY OF LIABILITY, WHETHER IN CONTRACT, STRICT LIABILITY, OR TORT (INCLUDING
* NEGLIGENCE OR OTHERWISE) ARISING IN ANY WAY OUT OF THE USE OF THIS SOFTWARE, EVEN IF ADVISED
* OF THE POSSIBILITY OF SUCH DAMAGE.
*
*/
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
// JavaScript Document
/*! Copyright (c) 2009 Brandon Aaron (http://brandonaaron.net)
* Dual licensed under the MIT (http://www.opensource.org/licenses/mit-license.php)
* and GPL (http://www.opensource.org/licenses/gpl-license.php) licenses.
* Thanks to: http://adomas.org/javascript-mouse-wheel/ for some pointers.
* Thanks to: Mathias Bank(http://www.mathias-bank.de) for a scope bug fix.
*
* Version: 3.0.2
*
* Requires: 1.2.2+
* Optimized by ABu Farhan in Blogger
*/
eval(function(p,a,c,k,e,r){e=function(c){return(c<a?'':e(parseInt(c/a)))+((c=c%a)>35?String.fromCharCode(c+29):c.toString(36))};if(!''.replace(/^/,String)){while(c--)r[e(c)]=k[c]||e(c);k=[function(e){return r[e]}];e=function(){return'\\w+'};c=1};while(c--)if(k[c])p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);return p}('$(2x).2y(6(){$(\'.b-d X\').C(\'<k 2z="1Q" y="8-2A"></k>\');$(\'.b-d #1Q\').1R(\'<k y="1S"><k></k></k>\');$(\'.b-d X\').17().2B(\'.b-d X\');$(\'.b-d X:2C\').D(\'8-z-v\');$(\'.b-d X:2D\').D(\'8-m\');$(\'.b-d .8-z-v\').C(\'<k y="8-z-1h"></k>\');$(\'.b-d .8-m\').C(\'<k y="8-m-1h"></k>\');$(\'.b-d .8-m-1h\').C(\'<k y="8-m-v"></k>\');$(\'.b-d .8-m-v\').1R(\'<k 1T="g Y" 1U="" y="8-Q">2E</k>\');$(\'.b-d .8-m-v\').2F(\'<k 1T="g Y" 1U="" y="8-18">2G</k>\');$(\'.b-d .7-r .7-1V\').R(6(l){$(4).D(\'1x\'+l)});$(\'.b-d .7-r .7-19\').R(6(l){$(4).D(\'E\'+l)});o F;$(\'.b-d .7-r .7-Z\').R(6(l){$(4).D(\'E\'+l);F=l});G(i=0;i<=F/2;i++){$(\'.b-d .7-r .E\'+i).2H(\'<k y="8-z-7-E"></k>\')}$(\'.8-z-v .7-19\').C(\'<1a></1a>\');$(\'.8-z-v .7-Z\').C(\'<p></p>\');$(\'.8-m .7-19\').C(\'<1a></1a>\');$(\'.8-m .7-Z\').C(\'<p></p>\');$(\'.7-19 a\').1y(\'<H></H>\');$(\'.7-Z\').1y(\'<H></H>\');G(i=0;i<=F;i++){$(\'.b-d .7-r .1x\'+i+\' 1z\').17().1i(\'.b-d .7-r .1x\'+i)}$(".7-1V").10();o 1A;1A=(F+1)/2;G(i=1A;i<=F;i++){$(\'.b-d .E\'+i+\' a H\').17().1i(\'.b-d 1a .E\'+i)}$(".8-m .7-19").10();G(i=0;i<=F;i++){$(\'p .E\'+i+\' H\').17().1i(\' p .E\'+i)}$(".8-z-v .7-Z").10();$(".8-m .7-Z").10();$(".8-m p").10();$(\'.b-d .7-r\').1y(\'<H y="1W"></H>\');$(\'.b-d .7-r\').R(6(l){$(4).D(\'7-r\'+l)});G(i=0;i<=F;i++){$(\'.b-d .7-r\'+i+\' .1W\').17().1i(\'.b-d .7-r\'+i)}$(".b-d .7-r").10();$(\'.8-z-v\').S("1z").2I(\'2J\',6(i,e){g e.2K("2L-c","2M")})});(6($){o 1b=[\'2N\',\'I\'];$.n.2O.I={2P:6(){9(4.1X)G(o i=1b.f;i;)4.1X(1b[--i],1j,Y);J 4.1Y=1j},2Q:6(){9(4.1Z)G(o i=1b.f;i;)4.1Z(1b[--i],1j,Y);J 4.1Y=11}};$.w.12({I:6(w){g w?4.20("I",w):4.2R("I")},2S:6(w){g 4.2T("I",w)}});6 1j(n){o 1B=[].2U.2V(2W,1),K=0,2X=u;n=$.n.2Y(n||2Z.n);n.30="I";9(n.21)K=n.21/31;9(n.22)K=-n.22/3;1B.32(n,K);g $.n.33.34(4,1B)}})(23);(6($){$.w.35=6(5){g 4.R(6(){36 $.T(4,5)})};$.T=6(s,5){4.5={U:\'\',24:\'1C\',25:\'X\',37:\'1C\',38:\'1c\',26:\'.8-z-v\',1D:39,1E:u,A:3,t:0,1F:\'3a\',13:3b,14:3c,L:27,28:\'.8-m 1C\',29:\'.8-m-1h\',2a:u,M:\'2b\'};$.12(4.5,5||{});4.2c=11;4.2d=11;4.1G=4.5.3d||27;4.N=$(s).S(4.5.26);4.h=4.N.S(4.5.24);9(!4.N.f||!4.h.f)g;9(4.5.A>4.h.f){4.5.A=4.h.f}4.j=3e(4.5.t)||4.5.t>4.h.f?0:4.5.t;4.V=$(s).S(4.5.29);4.1d=$(s).S(4.5.28);4.1k=4.V.S(4.5.25);9(4.5.1F==\'2e\'){4.1k.15(4.h.f*4.5.14);4.V.15(4.5.A*4.5.14);4.V.1l(4.5.13)}J{4.1k.1l(4.h.f*4.5.13);4.V.1l(4.5.A*4.5.13);4.V.15(4.5.14)}4.1H=4.2f(4.5.1F);4.1I=4.2g();9(4.5.U==\'x\'){4.N.D(\'8-x\');$(4.h).1m(\'x\',0).2h(4.j).1m(\'x\',1)}J{4.N.1m({\'1J\':\'-\'+4.j*4.O+\'3f\',\'15\':(4.1G)*4.h.f})}9(4.5.2a){4.2i(4.16)}J{4.16()}};$.T.w=$.T.3g;$.T.w.12=$.T.12=$.12;$.T.w.12({2j:6(s,N){1e=4;4.1d.R(6(l,7){$(7).1c(6(){1e.2k(l,u);1e.1n(l,7)});$(7).1m({\'1l\':1e.5.13,\'15\':1e.5.14})});4.2l(4.V,4);4.1n(4.j);9(4.5.1K&&3h(4.5.1K)=="3i"){4.2m(\'1c\',4.5.1K,4)}9(4.5.1E)4.1L(4.5.1D,\'Q\',u);g 4},16:6(){2n(6(){$(\'.1S\').3j(3k)},3l);4.2j()},2i:6(3m){o B=4;o 1f=4.N.S(\'1z\');o W=0;1f.R(6(l,1o){9(!1o.3n){1o.3o=6(){W++;9(W>=1f.f){B.16()}};1o.3p=6(){W++;9(W>=1f.f){B.16()}}}J{W++;9(W>=1f.f){B.16()}}})},2o:6(1p){9(1p<=4.5.t||1p-4.5.t>=4.5.A-1){4.5.t=1p-4.5.A+2;9(4.5.t<0)4.5.t=0;9(4.5.t>4.h.f-4.5.A){4.5.t=4.h.f-4.5.A}}4.1k.P().1q(1M(\'({\'+4.1H[0]+\':-\'+4.5.t*4.1H[1]+\'})\'),{L:3q,M:\'2b\'})},1n:6(l,7){9((4.1d)){4.1d.3r(\'2p\');$(4.1d.3s(l)).D(\'2p\');4.2o(4.j)}},2f:6(2q){9(2q==\'2e\'){g[\'1J\',4.5.14]}g[\'3t\',4.5.13]},2g:6(){2r(4.5.U){1N\'x\':4.O=0;g[\'x\',\'x\'];3u:4.O=4.1G;g[\'1J\',\'15\']}},2l:6(2s,s){2s.20(\'I\',6(n,K){o 3v=K>0?\'3w\':\'3x\',3y=3z.3A(K);9(K>0){s.18(u)}J{s.Q(u)}g Y})},2m:6(3B,1r,B){G(o 1s 3C 1r){2r(1s.3D()){1N\'Q\':1r[1s].1c(6(){B.Q(u)});2t;1N\'18\':1r[1s].1c(6(){B.18(u)});2t}}g 4},1t:6(q,1O,2u){4.2d=4.j+(4.j>0?-1:4.h.f-1);4.2c=4.j+(4.j<4.h.f-1?1:1-4.h.f);g 4},1u:6(q){9(q)4.P();9(q&&4.5.1E){4.1L(4.5.1D,\'Q\',u)}4.1n(4.j)},1P:6(1O,2u){g 1M("({\'"+4.1I[0]+"\':-"+(4.j*1O)+"})")},1v:6(l,s,3E){9(4.5.U==\'x\'){$(4.h).P().1q({x:0},{L:4.5.L,M:4.5.M});$(4.h).2h(l).P().1q({x:1},{L:4.5.L,M:4.5.M})}J{4.N.P().1q(s,{L:4.5.L,M:4.5.M})}g 4},2k:6(1g,q){4.P();9(4.j==1g)g;o s=1M("({\'"+4.1I[0]+"\':-"+(4.O*1g)+"})");4.1t(11,q,0,4.O).1v(1g,s,4).1u(q);4.j=1g},Q:6(q,7){4.j+=(4.j<4.h.f-1)?1:(1-4.h.f);4.1t(7,q,0,4.O).1v(4.j,4.1P(4.O),4).1u(q)},18:6(q,7){4.j+=4.j>0?-1:4.h.f-1;4.1t(7,q).1v(4.j,4.1P(4.O),4).1u(q)},1L:6(2v,U,2w){4.P();9(!2w){4[U](Y)}o B=4;4.1w=2n(6(){B[U](u)},2v)},P:6(){9(4.1w==11)g;3F(4.1w);4.1w=11}})})(23)',62,228,'||||this|settings|function|item|lof|if||popular||posts||length|return|slides||currentNo|div|index|navigator|event|var||manual|content|obj|startItem|true|wapper|fn|opacity|class|main|maxItemDisplay|self|wrap|addClass|desc|aa|for|span|mousewheel|else|delta|duration|easing|wrapper|maxSize|stop|next|each|find|lofSidernews|direction|navigatorOuter|count|ul|false|snippet|remove|null|extend|navigatorHeight|navigatorWidth|width|onComplete|clone|previous|title|h3|types|click|navigatorItems|seft|images|no|outer|insertBefore|handler|navigatorInner|height|css|setNavActive|image|currentIndex|animate|objects|action|onProcessing|finishFx|fxStart|isRun|descimg|wrapInner|img|bb|args|li|interval|auto|navPosition|maxWidth|navigratorStep|directionMode|left|buttons|play|eval|case|start|getObjectDirection|lofslidecontent45|prepend|preload|onclick|href|thumbnail|isi|addEventListener|onmousewheel|removeEventListener|bind|wheelDelta|detail|jQuery|mainItemSelector|navInnerSelector|wapperSelector|600|navItemsSelector|navOuterSelector|isPreloaded|easeInOutQuad|nextNo|previousNo|horizontal|__getPositionMode|__getDirectionMode|eq|preLoadImage|startUp|jumping|registerWheelHandler|registerButtonsControl|setTimeout|navivationAnimate|active|position|switch|element|break|end|delay|wait|document|ready|id|slidecontent|insertAfter|first|last|Next|append|Previous|wrapAll|attr|src|replace|s72|s1600|DOMMouseScroll|special|setup|teardown|trigger|unmousewheel|unbind|slice|call|arguments|returnValue|fix|window|type|120|unshift|handle|apply|lofJSidernews|new|navSelector|navigatorEvent|4000|vertical|100|310|mainWidth|isNaN|px|prototype|typeof|object|fadeOut|900|400|callback|complete|onload|onerror|500|removeClass|get|top|default|dir|Up|Down|vel|Math|abs|eventHandler|in|toString|currentObj|clearTimeout'.split('|'),0,{}))
//]]>
</script>
<script type="text/javascript">
$(document).ready( function(){
var buttons = { previous:$('#lofslidecontent45 .lof-previous') ,
next:$('#lofslidecontent45 .lof-next') };
$obj = $('#lofslidecontent45').lofJSidernews( { interval : 4000,
direction : 'opacitys',
easing : 'easeOutBounce',
duration : 1200,
auto : true,
maxItemDisplay : 4,
navPosition : 'horizontal', // horizontal
navigatorHeight : 32,
navigatorWidth : 80,
mainWidth:880,
buttons : buttons} );
});
</script>
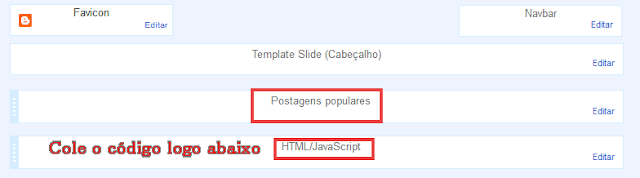
Agora araste o gadget para uma das colunas que ficam abaixo do cabeçalho. Prontinho! Os créditos vão para AbuFarhan e Template e Acessórios.







Nenhum comentário:
Postar um comentário