I Love Butterfly, com tanta explosão no anime BTOOM! Que poucos notarao essa cena
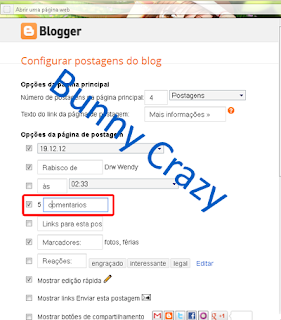
Hayooo minha amoras!!! Eu estava saltitando em alguns blogs como sempre, e percebi algo que nem todos notam um detalhe de plural que possui no blog, não calma não são pessoas digitando errado! Se você for notar nos comentários do blog, seja lá qual for o numero de recebidos, sempre vai estar a mesma palavra "comentários:" ou seja, ela não se altera para singular e plural. Por essa razão podemos ver desta forma, 1 comentários ou ainda pior que isso 0 comentários. Então vou ensinar como mudar isso, ou colocar simplesmente uma frase no lugar.
Códigos
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/></b:if></a>
</b:if>
Códigos
<b:if cond='data:post.allowComments'>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if></a>
</b:if>
<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if></a>
</b:if>
As partes em negrito, e onde você deve alterar colocando como desejar, a palavra ira aparecer quando tem 1 comentario e quando não tiver nem um ira aparecer: Seja o primeiro a comentar !!! (A conselho colocar o mesmo que colocou dentro da caixinha), salve e fala um comentário de teste e depois mais um para ver se ficou direitinho.
Códigos
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
<h4>
<b:if cond='data:post.numComments == 1'>
1 <data:commentLabel/>:
<b:else/>
<data:post.numComments/> <data:commentLabelPlural/>:
</b:if>
</h4>
Repetindo a mesma coisa de antes, apague esse trecho colocando este no lugar:
Códigos
<b:if cond='data:post.allowComments'>
<h4>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if>
</h4>
<h4>
<b:if cond='data:post.numComments == 0'> Seja o primeiro a comentar !!!
<b:else/>
<b:if cond='data:post.numComments == 1'>1 Comentário
<b:else/>
<data:post.numComments/> <data:top.commentLabelPlural/>
</b:if></b:if>
</h4>
Altere como desejar não precisa ser as mesma palavras, agora basta salvar e ver se deu certinho. Bom e isso ai pessoal, antes que me esqueça os créditos são do blog Dicas para Blog, que eu amo sempre visitar.







Não estou vendo meu blog na sua coluna de afiliados!! Pf vc pode dar uma olhadinha por mim?? obg! vc já esta na minha coluna dos afiliados!!
ResponderExcluirbloguitodajujusinha.blogspot.com.br
Yo! Yo! Você ja esta na minha coluna, eu estava arrumando o codigo dos afiliados no momento em que você comentou, desculpe a demora
Excluir